
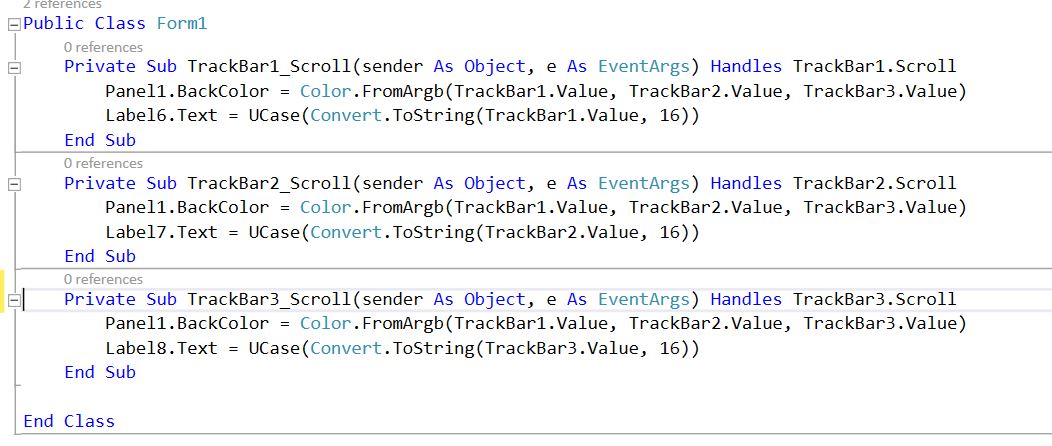
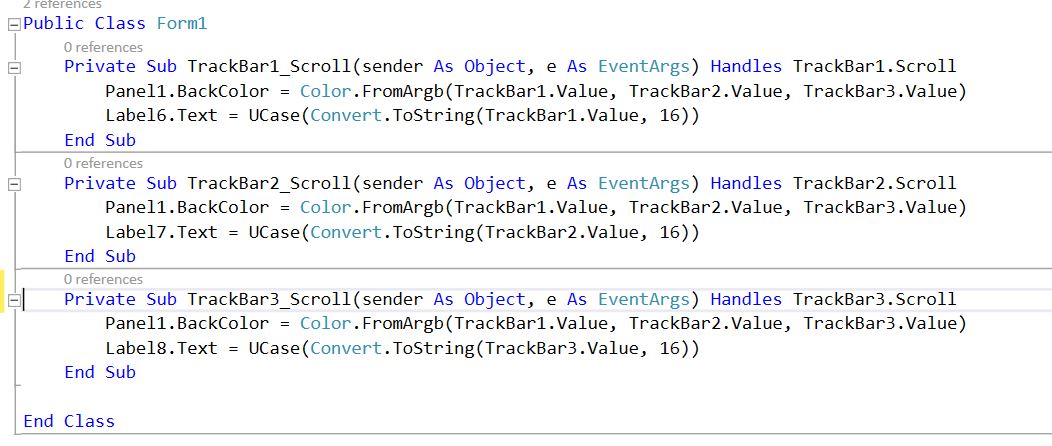
Figura 1.
É o conjunto dos três número em hexadecimal presentes nas label6, label7 e label8 que formarão o conjunto de cores para uso em diversas situações, principalmente no desenvolvimento WEB.
Panel1.BackColor = Color.FromArgb(TrackBar1.Value, TrackBar2.Value, TrackBar3.Value)
Label6.Text = UCase(Convert.ToString(TrackBar1.Value, 16))
Explicando as linhas:
Na primeira linha será criado uma Cor com a estrutura dos quatro componentes ARGB com 8 bits de valores (alfa, vermelhos, verdes e azuis) e exibirá como sendo a cor de fundo do objeto Panel1.
A segunda linha de comando, exibirá na label6 o valor em Hexadecimal referente a numeração da cor R (vermelho).
Devemos colocar o mesmo código no TrackBar2 e TrackBar3, atentando-se que deveremos modificar apenas o objeto Label6.text para Label7.text e Label8.text nos TrackBar2 e TrackBar3, respectivamente. Veja abaixo como proceder:
Clique duas vezes sobre o componente Trackbar2 para ativar o evento Scroll e digite o código:
Panel2.BackColor = Color.FromArgb(TrackBar1.Value, TrackBar2.Value, TrackBar3.Value)
Label7.Text = UCase(Convert.ToString(TrackBar1.Value, 16))
A label7 exibirá o código em hexadecimal da cor verde (G).
Clique duas vezes sobre o componente Trackbar3 para ativar o evento Scroll e digite o código:
Panel3.BackColor = Color.FromArgb(TrackBar1.Value, TrackBar2.Value, TrackBar3.Value)
Label8.Text = UCase(Convert.ToString(TrackBar1.Value, 16))
A label8 exibirá o código em hexadecimal da cor azul (B).
Veja na figura 1, como deverá ficar a tela de códigos:

É o conjunto dos três número em hexadecimal presentes nas label6, label7 e label8 que formarão o conjunto de cores para uso em diversas situações, principalmente no desenvolvimento WEB.